With a site that regularly attracts upwards of 150,000 pageviews a month, it is imperative that it runs efficiently. Having grown from a modest following in its early days, Inside Survivor is now one of the most popular websites dedicated to the reality TV show Survivor.
But its continued growth brought forward issues with page speed and load time. The following article outlines the steps I took to address these issues and make Inside Survivor lightning fast.
Cloudflare
High traffic and real user engagement is a great sign. It means all that hard work you put into your website is paying off and your audience is fully on board. But all that traffic can cause strain on a website that isn’t prepared to handle it. This became a genuine issue for Inside Survivor as it continued to grow.
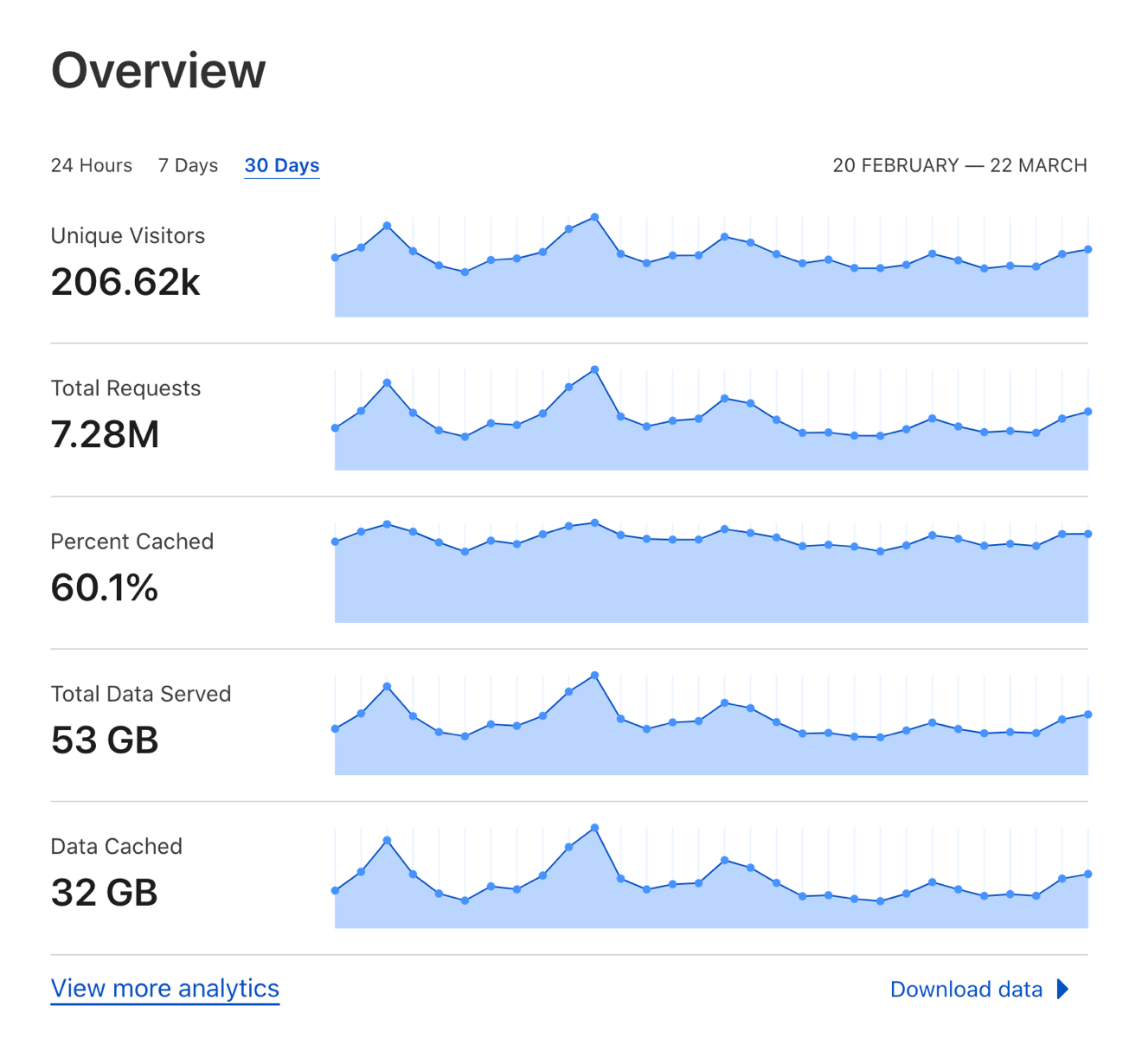
Although UK based, Inside Survivor has a global reach, with most users browsing from the US and Canada. One of the first steps I took towards dealing with the issues this posed was to move the website to Cloudflare. With the previous hosting plan, the website was served from a single location. Using Cloudflare meant the site could be delivered from over 100 locations, being served by the nearest to the end-user. This certainly went a long way to providing faster load times.

But that only scratches the surface of what Cloudflare offers. Enhanced security, caching (including a handy Always Online feature), SSL and analytics are all features that I use to optimise the performance of the website. All of these being available on the free plan.
Digital Ocean Spaces
Inside Survivor has been creating blog posts since 2015. All that regular content is obviously great, it keeps users visiting the site and has a real benefit for SEO. But each new post requires images, and images invariably mean some impact on load time. With all that content accumulated, the server was now responsible for hosting and delivering thousands of media uploads. This was causing some serious bloat and needed to be addressed to provide a better user experience.

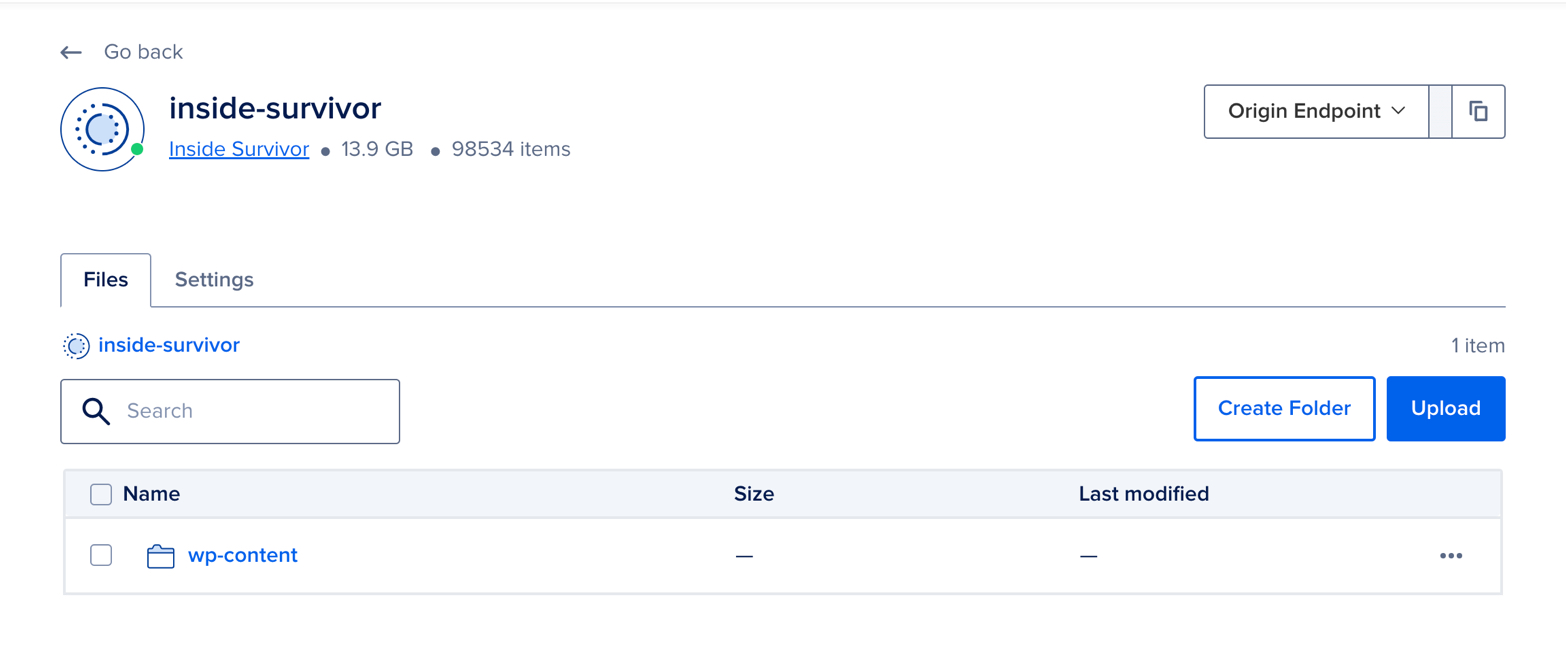
After researching alternative storage options, I settled on Digital Ocean Spaces. Having moved the site from a basic hosting plan to a Digital Ocean droplet already, it made sense to integrate their own object storage. Going down this route meant I could offload all the current media uploads and use the CDN for faster delivery, freeing up space and taking the strain off the server. Using the Digital Ocean Spaces Sync plugin and configuring API keys meant all future media uploads would be sent to the CDN automatically. This also allowed for images to be deleted in the Space directly from WordPress for extra convenience. Of all the improvements this one probably had the biggest impact in terms of performance.
WP Rocket
Installing an effective caching plugin is always a recommended step in speeding up the performance of a WordPress website. I’ve tried many in the past, including WP Super Cache and W3 Total Cache. But the best results for me have come using WP Rocket.
WP Rocket automatically applies the best settings to enhance performance, but the optional settings delivered some of the most noticeable improvements for Inside Survivor. Minifying JavaScript files and optimising CSS delivery produced significant results. Additionally, with the high image content on the homepage, I found great success with lazy loading the images. This meant the images would only be loaded when they enter the screen, reducing the numbers of HTTP requests in the meantime. WP Rocket also integrates with Cloudflare, getting the best results from both products.
Final Thoughts and Next Steps
Although the page speed and overall performance of Inside Survivor has already improved drastically, there’s still other solutions to investigate. As the site continues to grow, it is essential it continues to deliver an optimal experience. Utilising the services outlined in this post had significant results in improving technical performance and deliverability. Not to mention revenue, as the website relies on its Mediavine partnership to serve ads to its visitors.

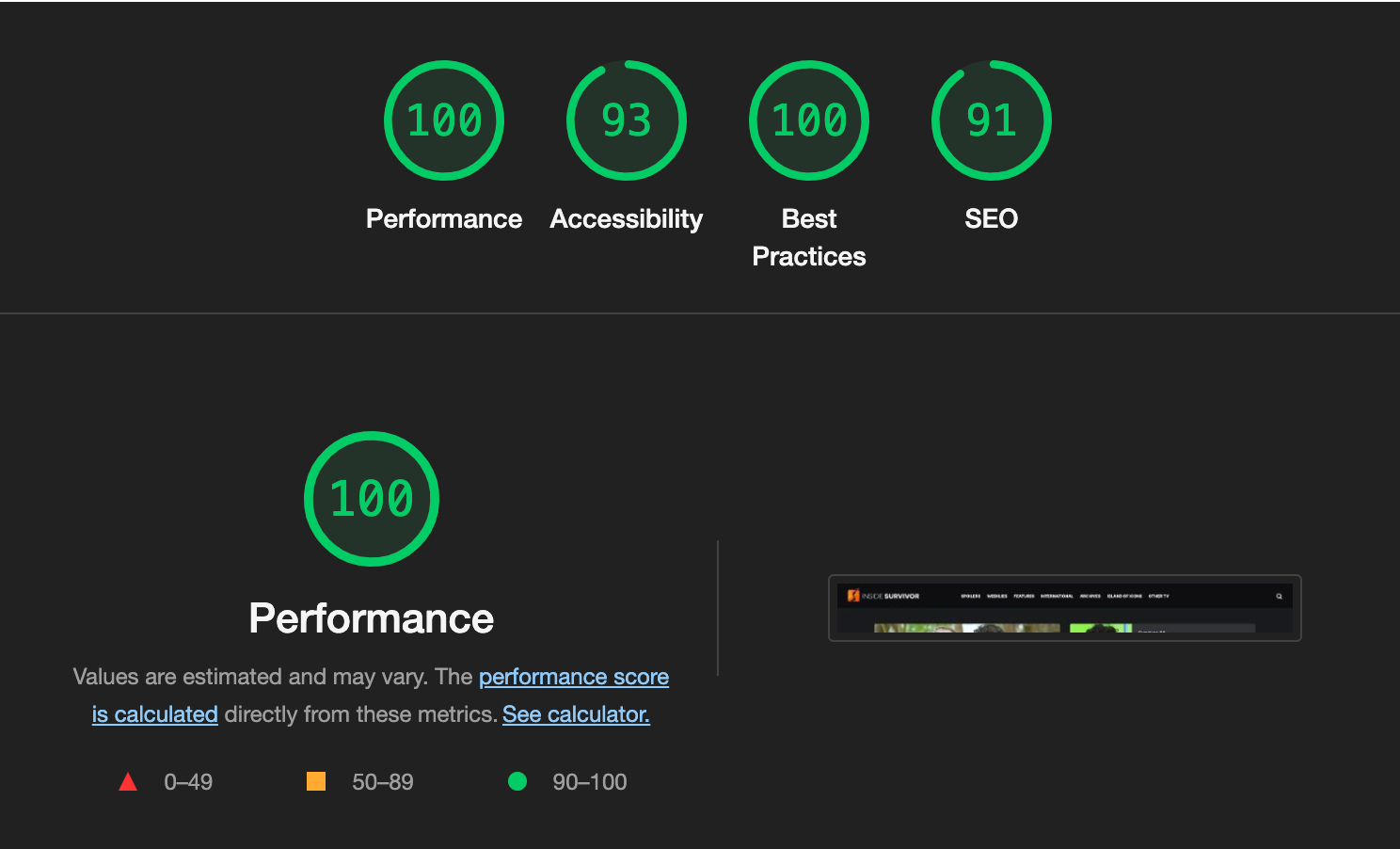
Inside Survivor now scores a perfect 100 for page speed in Lighthouse but is still just under 90 on mobile. The main improvement here will be to deliver images in next-gen formats. There are plugins like Imagify that handle this automatically, so deciding the best method will be something I do soon. This should move the website comfortably into the green, giving super-fast performance on mobile and desktop.